Participants pilot a feathered vessel (more commonly known as a pigeon) by gently turning their faces in the direction in which they’d like to travel. Feathered Vessel creates an odd intersection between the militaristic concept of surveillance drones and the more mystic concept of becoming/taking control of an animal.
This project was made with Processing, developed by Ben Fry and Casey Reas; and FaceOSC, developed by Kyle McDonald.
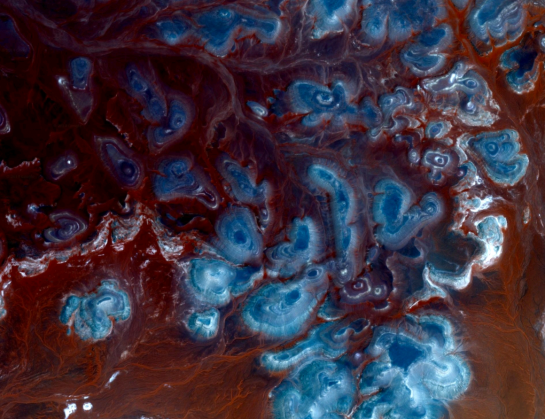
Above is a significantly scaled down image of Feathered Vessel‘s map. It’s a composite of a bunch of satellite photos taken from 500 feet up. The map is 10,000 pixels by 10,000 with a DPI of 72. Initially, I thought I’d need to split the map into tiles and load them depending on where the view screen was, but Processing was able to handle the strain of re-positioning the entire image every frame.
FaceOSC was used to sense the x and y rotations of participant’s faces. As FaceOSC is unable to sense faces in profile, I had to spend a lot of time making sure that side-to-side movement covered enough distance to prevent participants from turning their heads too far in an attempt to move further in a particular direction. I’ve come to appreciate the fine line between gimmicky controls and sleek movement.
In its current iteration, Feathered Vessel tracks face position, the map’s position, and time. If I were to build upon this project, I would try to implement a more complex event system where crossing certain thresholds causes various animated occurrences to happen, such as a car that speeds down a road or a field that caches on fire.
As I worked on this project for both Concept Studio: Space & Time and Electronic Media Studio: Interactivity, a near identical post about Feathered Vessel can be found by clicking here.